A Beginner’s Guide to Designing Your First Website

Introduction:
Designing your first website can be an exciting and rewarding journey. Whether you’re building a personal blog, an online portfolio, or a small business website, designing it from scratch may seem daunting at first. However, with the right approach and a clear plan, you can navigate the process with confidence. In this comprehensive guide, we will walk you through the step-by-step process of designing your first website, providing valuable insights and practical tips along the way.
A website is a collection of web pages and related content that is accessible through the internet under a single domain name. It is hosted on web servers and can be accessed by users using web browsers like Google Chrome, Mozilla Firefox, Safari, etc.
Websites are created for various purposes, such as providing information, promoting products or services, sharing content, conducting online transactions, and more. They can range from simple single-page sites to complex web applications with multiple pages and functionalities, we will walk you through on this blog post the guides to designing your first website.
Key components of a website include:
- Web Pages: These are individual documents that contain content such as text, images, videos, and links. Each page is accessible through a specific URL and is interconnected to create a cohesive user experience.
- Domain Name: The domain name is the unique address that users enter in the browser’s address bar to access a specific website. For example, www.webnorby.com is a domain name.
- Web Hosting: Websites are stored on web servers provided by web hosting companies. Hosting makes the site accessible to users worldwide.
- Navigation: Websites usually have a menu or navigation bar that helps users move between different pages and sections of the site.
- Content: Content on a website can vary greatly, including text, images, videos, infographics, downloadable files, and more.
- Design: Website design encompasses the layout, color scheme, typography, and overall visual aesthetics that create a cohesive and appealing user interface.
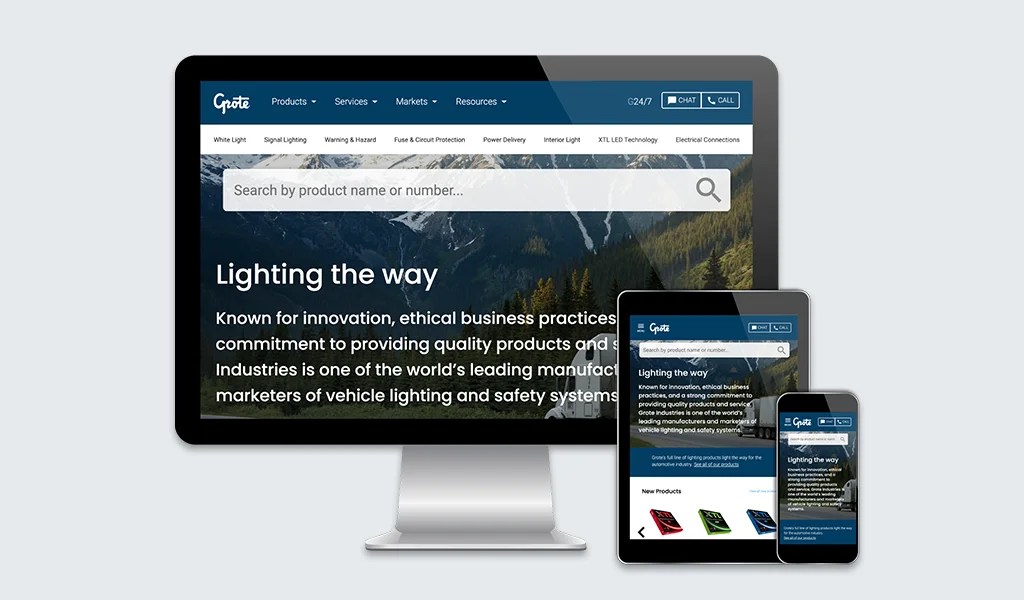
- Responsiveness: A responsive website is designed to adapt and display appropriately on various devices, such as desktops, tablets, and smartphones.
Websites play a crucial role in today’s digital world, serving as online representations of businesses, organizations, individuals, and more. They provide a means for communication, information dissemination, and interaction between businesses and their customers, making them an essential part of the modern business landscape.
A Step-by-Step Guide for Beginners Designing Your First Website
Step 1: Define Your Website Goals
Before diving into designing your first website, clearly define the purpose and goals of your website. Ask yourself who your target audience is and what you want to achieve with the website. Are you showcasing your creative work, selling products, or providing informative content? Understanding your goals will shape the design decisions and ensure a cohesive and impactful website.
Step 2: Conduct Research and Gather Inspiration
Take the time to explore websites in your niche or industry to gather inspiration. Look for elements, layouts, and color schemes that resonate with your vision for the website. Note down what you like and what you think will work well for your own project. Drawing inspiration from existing websites can ignite your creativity and give you a sense of direction in designing your first website.
Step 3: Plan Your Website Structure
Creating a sitemap is crucial for organizing your website’s content and navigation. Decide on the main pages you need, such as home, about, services, blog, contact, etc. Arrange them in a hierarchical order, ensuring a logical flow for your visitors. A well-structured sitemap will guide users to find information easily and enhance their overall experience.
Step 4: Start Wireframing
Wireframing is a simple, black-and-white sketch of your website’s layout and content placement. Use pen and paper or digital tools to create wireframes for each page. Focus on the overall structure and user interface rather than visual design at this stage. Wireframing helps you visualize the layout before moving on to detailed design elements when designing your first website.
Step 5: Choose Colors and Fonts
When designing your first website, select a color palette that aligns with your brand or website theme. Use colors strategically to evoke specific emotions and create a cohesive visual identity. Similarly, choose fonts that are easy to read and complement your website’s tone. Consistency in colors and fonts contributes to a professional and polished look.
Step 6: Website Development
Depending on your technical expertise, you can choose between using a website builder or coding your website from scratch. Website builders offer user-friendly interfaces and pre-designed templates, while coding allows for more customization like HTML, CSS, and JavaScript. WordPress is a popular choice for beginners, as it offers a balance between ease of use and flexibility.
Step 7: Design Engaging Visuals
Incorporate high-quality images, graphics, and videos that align with your content and brand. Visuals play a significant role in captivating your audience and conveying your message effectively. Use images that are relevant, appealing, and optimized for web loading speed in designing your first website.
Step 8: Optimize for Mobile Responsiveness
With the increasing use of mobile devices, it’s crucial to ensure your website is responsive and adapts seamlessly to different screen sizes. Test your website on various devices to ensure a consistent and user-friendly experience across all platforms or you can also test using Responsive Checking Tools.
Step 9: Test and Debug
Thoroughly test your website across different browsers and devices to identify and fix any issues after designing your first website. Check for broken links, missing images, and any other elements that might impact the user experience negatively. Testing and debugging are essential to ensure your website functions flawlessly.
Step 10: Launch Your Website
Congratulations! Your first website is ready to launch. Choose a reliable hosting provider and register a domain name that reflects your brand. Double-check all the elements one last time, and once you’re confident everything is in place, make your website live. Celebrate this achievement and start promoting your website through social media and other channels to attract visitors.
Conclusion:
Designing your first website is an empowering experience that allows you to share your passion, expertise, or business with the world. By following this step-by-step guide, you’ve learned the fundamental principles of web design and created a stunning online presence. Remember, the web design journey is an ongoing process of learning and refinement. Continuously seek feedback, stay updated with design trends, and adapt your website to meet the evolving needs of your audience. Embrace the journey with enthusiasm, and watch your website grow and flourish as you progress in your web design endeavors. Happy designing!