Introduction:
In the digital realm, web design principles serve as the foundation upon which exceptional user experiences and visually stunning websites are built. Whether you are a seasoned designer or just starting in the field, understanding and applying these fundamental principles can make a world of difference in creating captivating and effective web designs. In this blog post, we will explore the ten essential “web design principles” that every designer should know and implement to craft remarkable online experiences.
What is web design principles?
Web design principles are fundamental guidelines and concepts that guide the process of creating visually appealing, user-friendly, and effective websites. These principles ensure that websites are not only aesthetically pleasing but also functional, accessible, and aligned with user expectations. Web design principles are crucial for enhancing user experience, conveying information effectively, and achieving specific goals, whether those goals involve informing, entertaining, selling, or engaging users.
Here are some key web design principles:
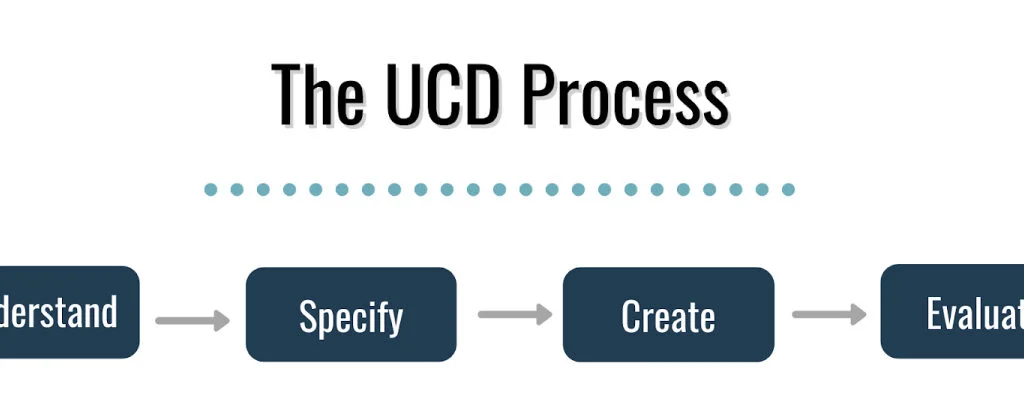
User-Centric Design:
In web design principles, putting users at the forefront is the cornerstone of successful web design. Understand your target audience’s needs, preferences, and behaviors to create intuitive interfaces and seamless navigation. A user-centric approach ensures that your website aligns with the desires of your visitors, resulting in higher engagement and satisfaction.

Responsive Web Design:
In today’s mobile-dominated world, responsive web design is a non-negotiable web design principle. Ensure your website adapts fluidly to various devices and screen sizes, providing users with an optimal viewing experience on smartphones, tablets, laptops, and desktops, you can also check responsiveness with some responsive tools.

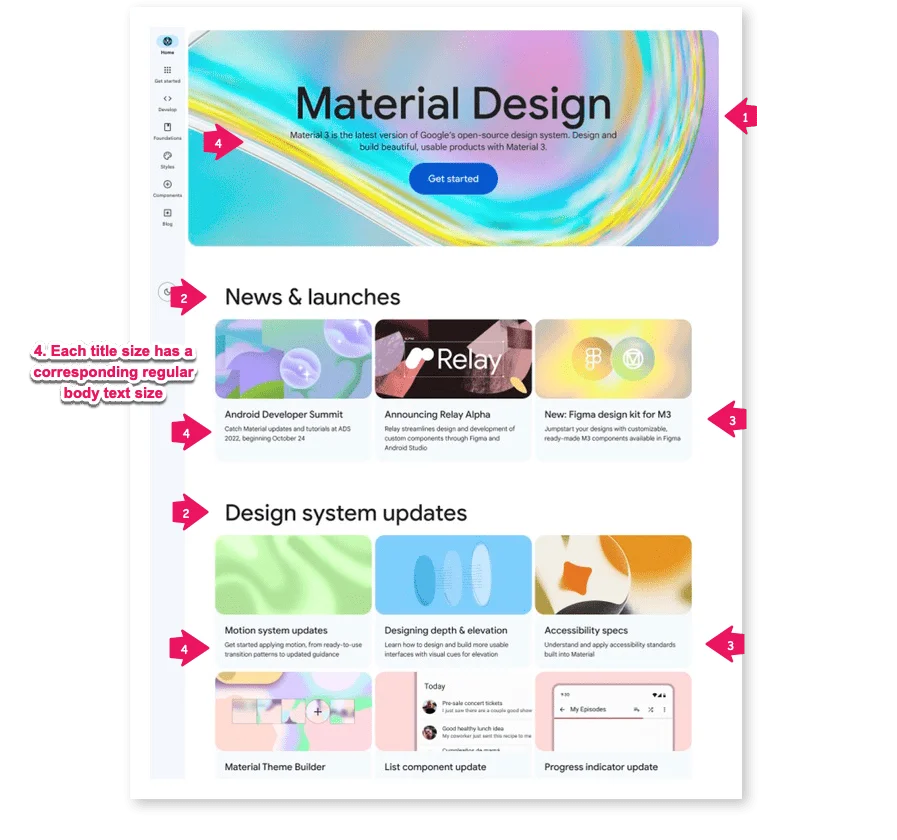
Visual Hierarchy:
Implement visual hierarchy to guide users’ attention and web design principles to convey the importance of different elements on your website. Utilize size, color, contrast, and positioning strategically to highlight key messages and call-to-action (CTA) buttons effectively.

Typography Matters:
Typography plays a significant role in web design principles, influencing readability, user experience, and brand identity. Choose legible and appropriate fonts, maintain consistency, and use font variations to create a harmonious and engaging visual impact.
Color Theory and Psychology:
Colors evoke emotions and have a psychological impact on users. Understand color theory to select a palette that aligns with your brand’s personality and resonates with your target audience. Create an emotional connection and reinforce your website’s message through well-chosen colors that aligns with web design principles.
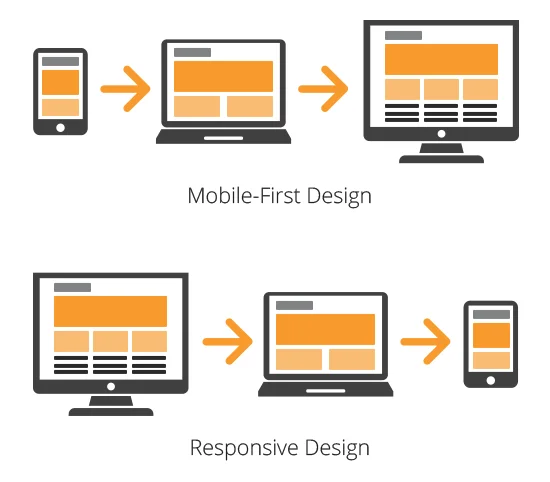
Mobile-First Approach:
Designing with a mobile-first mindset ensures that your website is optimized for smaller screens first and then scaled up for larger devices. This approach guarantees a seamless and efficient user experience across all platforms in web design principles.

Embrace White Space:
White space, or negative space, is the breathing room around elements on your website. Embrace white space to declutter your design, improve readability, and create a visually pleasing layout that guides users effortlessly, enact the web design principles to build a great experience.
Consistency is Key:
Consistency in design elements, such as colors, typography, and button styles, fosters a sense of familiarity and trust with users in web design principles. A cohesive design enhances brand recognition and makes navigation more intuitive.
Intuitive Navigation:
A well-structured and easy-to-navigate website is essential for a positive user experience. Organize your content logically and incorporate intuitive navigation menus according to web design web design principles to help users find what they need quickly and effortlessly.
Performance Optimization:
Website speed and performance are critical for user satisfaction and search engine rankings. Follow the web design principles in Optimizing images, use efficient coding practices, and leverage caching mechanisms to ensure fast-loading pages and a smooth browsing experience.
Conclusion:
As a web designer, mastering these “10 Essential Web Design Principles” is crucial for creating impactful and user-friendly websites. By prioritizing user needs, embracing responsive design and web design principles, harnessing the power of visual hierarchy and typography, you can craft online experiences that leave a lasting impression.
Remember, successful web design is a delicate balance of aesthetics, functionality, and user experience. By adhering to these web design principles and staying open to ongoing learning and adaptation, you’ll be well-equipped to create web designs that not only meet but exceed the expectations of your audience. Implement these principles, unleash your creativity, and let your passion for web design shine through every project you undertake. Happy designing!
As we conclude our exploration of the Web Design Principles, it becomes evident that these fundamental guidelines are the building blocks of exceptional web design. By incorporating user-centricity, responsiveness, visual hierarchy, and thoughtful typography, designers can elevate websites from mere functional platforms to captivating digital experiences.
The strategic use of color theory, a mobile-first approach, and ample white space further enhance the aesthetics and usability of a website. Consistency in design elements and intuitive navigation ensure that users feel at ease as they navigate through your pages.
Moreover, performance optimization is not just an afterthought but a critical aspect of user satisfaction and search engine visibility. By adhering to these principles and striving for continuous improvement, designers can create web experiences that leave a lasting impact on visitors.