Introduction:
In today’s fast-paced digital world, every second counts when it comes to website loading speed. Users expect websites to load quickly, and a slow-loading site can lead to high bounce rates, reduced user engagement, and even lower search engine rankings. To ensure a seamless user experience and keep visitors coming back, website speed optimization is crucial. In this blog post, we’ll explore essential tips and strategies to boost your website’s loading speed and create a blazing-fast user experience
What is website speed optimization?
Website speed optimization refers to the process of improving the loading speed and overall performance of a website. It involves implementing various techniques and strategies to reduce the time it takes for web pages to load when accessed by users.
A fast-loading website is crucial for providing an exceptional user experience. Studies have shown that users expect websites to load within a few seconds, and any delay can lead to frustration and higher bounce rates. Additionally, website speed is a significant factor in search engine rankings, as search engines prioritize fast and user-friendly websites.

Website speed optimization encompasses various aspects, including:
Optimize Image Sizes:
Large, high-resolution images can significantly slow down your website. Use image compression tools to reduce the file sizes without compromising the quality. Additionally, consider using modern image formats like WebP, which offer better compression and faster loading times website speed optimization.
Enable Browser Caching:
Website speed optimization entails leverage browser caching to store certain elements of your website on visitors’ devices. This way, when users return to your site, their browsers can load cached elements, reducing the need to download them again. Proper caching can lead to faster page loads for returning visitors.
Minimize HTTP Requests:
Each element on your website, such as images, scripts, and stylesheets, requires a separate HTTP request. Minimize the number of requests by combining CSS and JavaScript files, using CSS sprites for icons, and reducing unnecessary elements for website speed optimization.
Optimize CSS and JavaScript:
Website speed optimization involves minifying your CSS and JavaScript files by removing unnecessary whitespace and comments. This reduces their file size, resulting in faster downloads and improved loading speed.
Utilize Content Delivery Networks (CDNs):
CDNs distribute your website’s static content across multiple servers located in different geographical regions. When a user accesses your site, the content is delivered from the server nearest to them, reducing latency and speeding up loading times for good website speed optimization.
Prioritize Above-the-Fold Content:
Load essential above-the-fold content first, as users typically focus on what’s immediately visible. Use asynchronous loading for non-essential elements, allowing them to load after the main content appears on the screen, this helps for website speed optimization.
Choose the Right Hosting Provider:
Your hosting provider plays a crucial role in website speed optimization. Opt for a reliable and high-performance hosting plan that meets your website’s requirements. Consider dedicated or virtual private servers (VPS) for improved loading speed and stability.
Reduce Server Response Time:
Optimize your server’s response time by using efficient server-side scripting languages, keeping databases clean, and utilizing caching mechanisms on the server-side, this play a very crucial role in website speed optimization.
Implement Lazy Loading for Images and Videos:
Lazy loading defers the loading of images and videos until the user scrolls to the respective sections. This approach reduces the initial load time and improves the overall performance (website speed optimization), especially for long pages with multiple media elements.
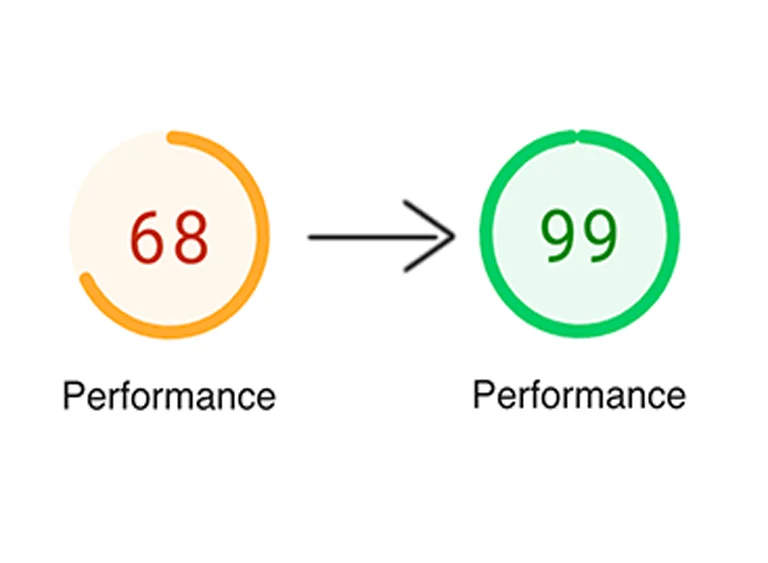
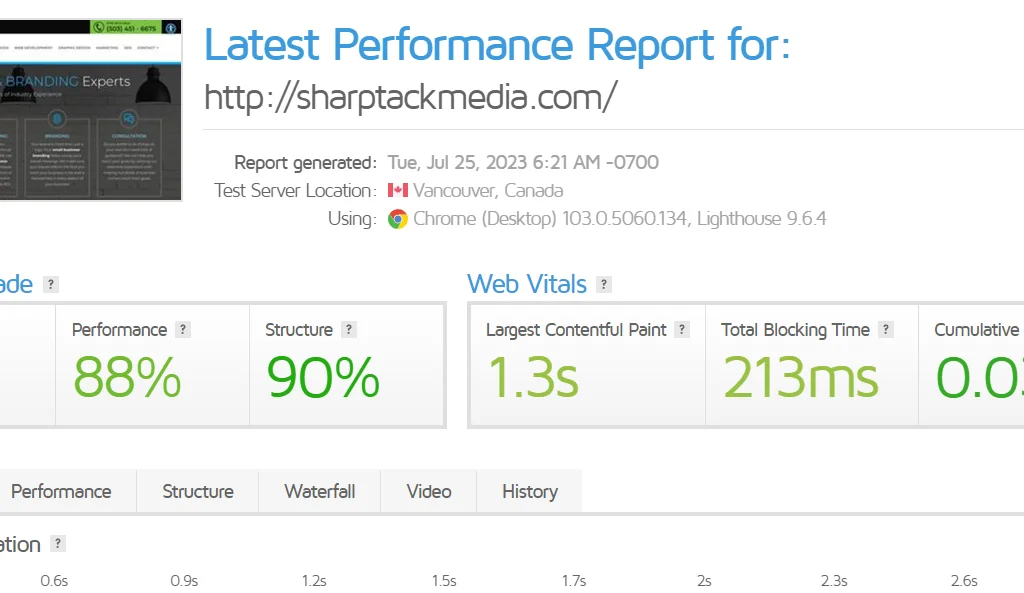
Monitor and Test Performance Regularly:
Use tools like Google PageSpeed Insights, GTmetrix, or Pingdom to regularly test your website’s performance. Monitor loading times and identify areas for improvement. Regular performance checks ensure your website remains optimized and efficient.

Optimize Fonts:
Choose web-safe fonts or consider using system fonts to reduce the need for additional font files to be downloaded. Limit the number of font styles and weights to minimize the impact on loading times.
Optimize Web Fonts:
If you use custom web fonts, optimize them to reduce their file size. Services like Font Squirrel or Transforter can help convert and optimize fonts for web use.
Monitor Third-Party Scripts:
Be cautious when adding third-party scripts to your website, as they can significantly impact loading times. Regularly monitor and evaluate their performance and consider alternatives or asynchronous loading if necessary.
Regularly Update Your Website:
Stay up-to-date with the latest versions of CMS platforms, themes, and plugins. Regular updates often include performance improvements that can positively impact loading speed.
Conclusion:
Website speed optimization is not just a technical concern but a crucial factor in delivering an exceptional user experience. By implementing these tips and strategies, you can significantly improve your website’s loading speed and keep visitors engaged and satisfied. A faster website not only boosts user satisfaction but also enhances search engine rankings and increases conversion rates. Prioritize website speed optimization, and your efforts will undoubtedly pay off with happier users and a more successful online presence. Remember, in the fast-paced digital world, speed is a valuable asset that sets your website apart from the competition.