Introduction:
In today’s digitally connected world, people access the internet through a multitude of devices, including smartphones, tablets, laptops, and desktop computers. As a result, web designers and developers face the challenge of ensuring their websites look and function flawlessly across all these devices. This is where Responsive Web Design (RWD) comes into play. In this blog post, we’ll explore the concept of Responsive Web Design and its importance in creating an optimal user experience across various devices.
What is Responsive Web Design?
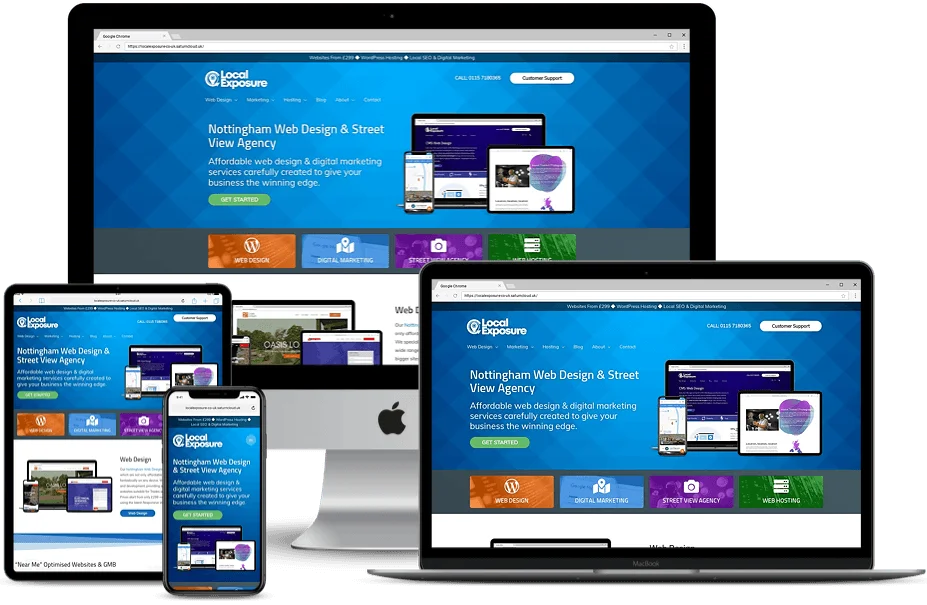
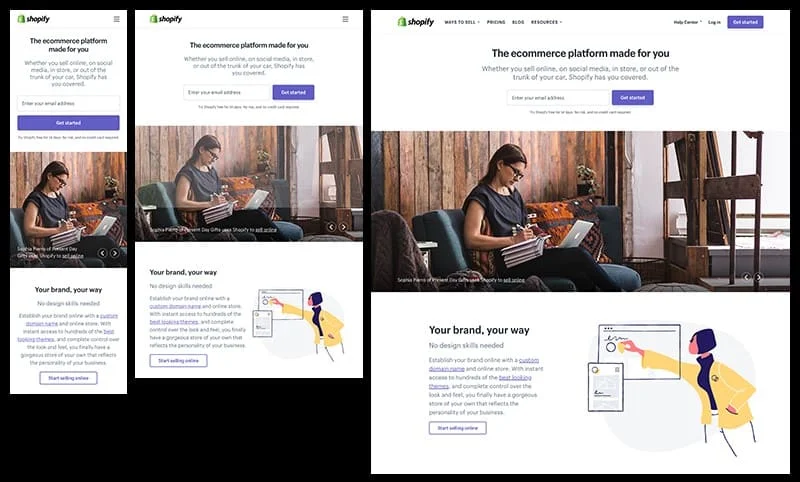
Responsive Web Design is an approach to web design and development that aims to craft websites to provide an optimal viewing and interaction experience across a wide range of devices and screen sizes. The goal is to ensure that users can access and navigate the website with ease, regardless of whether they are using a smartphone, tablet, laptop, or desktop computer.

The Core Principles of Responsive Web Design:
Fluid Grids: Fluid grids are at the heart of responsive design. Rather than fixed-width layouts, responsive websites use proportion-based grids that adjust according to the screen size. This ensures that the elements on the page resize and reposition dynamically, maintaining the overall harmony of the design.
Flexible Images: Images play a vital role in web design, and in a responsive layout, they should adapt seamlessly to different screen sizes. By using CSS rules like max-width: 100%, images will automatically scale down to fit smaller screens without losing their quality or causing layout issues.

Media Queries: Media queries enable web designers to apply specific CSS rules based on the user’s device characteristics, such as screen width, height, orientation, and resolution. With media queries, the website can adjust its layout and presentation according to the user’s device capabilities.
The Importance of Responsive Web Design:
Enhanced User Experience: Responsive websites provide a consistent and intuitive experience for users, regardless of the device they use. This results in higher user satisfaction and engagement, which can lead to increased conversions and customer retention.
Search Engine Optimization (SEO): Google and other search engines prefer responsive websites because they provide a better user experience. Responsive design eliminates the need for separate mobile versions of websites, preventing duplicate content issues and ensuring that all traffic is directed to a single URL. This unified approach positively impacts search rankings and SEO efforts.
Cost and Time Efficiency: Developing and maintaining a single responsive website is more cost-effective and less time-consuming than managing multiple versions for different devices. Responsive design streamlines the web development process, saving both time and resources.
Future-Proofing: With new devices and screen sizes continually emerging, responsive design future-proofs your website. By embracing a flexible approach, your site will be ready to adapt to upcoming technologies without requiring significant redesigns.
Best Practices for Implementing Responsive Web Design:
Mobile-First Approach: Start designing with mobile devices in mind and then gradually enhance the layout for larger screens. This approach ensures that essential content is prioritized for mobile users, improving load times and user experience.
Performance Optimization: Pay attention to page load times and optimize image sizes, minimize HTTP requests, and use CSS and JavaScript minification. A fast-loading website is crucial for retaining users and ranking well in search engines.
User Testing: Regularly test your website on various devices and browsers to identify and address any responsive design issues. User feedback is invaluable in refining the user experience, you can also test with some Responsive Checker Tools.
Progressive Enhancement: Start with a basic, functional design that works across all devices, and then enhance the experience for devices with more capabilities. This ensures that all users can access the core content and functionality of your website.
Conclusion:
Responsive Web Design is not just a trend; it’s a necessary approach in today’s multi-device world. By adopting responsive design principles and best practices, web designers and developers can create websites that provide a seamless and enjoyable user experience across all devices. Whether it’s a smartphone, tablet, laptop, or desktop computer, users will appreciate the accessibility and usability of your website, leading to improved engagement, increased conversions, and ultimately, a more successful online presence. So, embrace Responsive Web Design and take your web development efforts to new heights!